# Hello World 출력
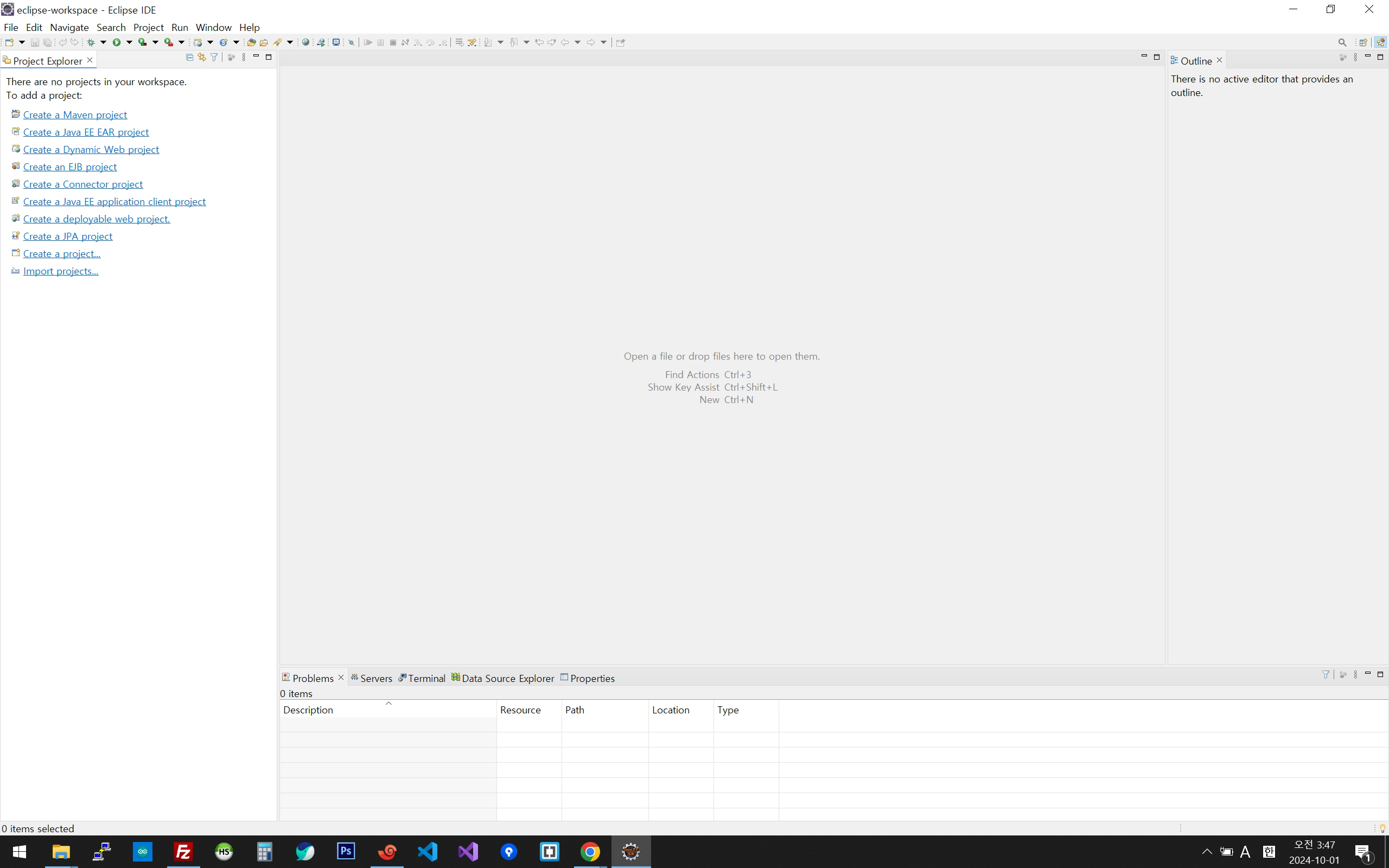
1. 프로젝트 생성
- File - New - Java Project

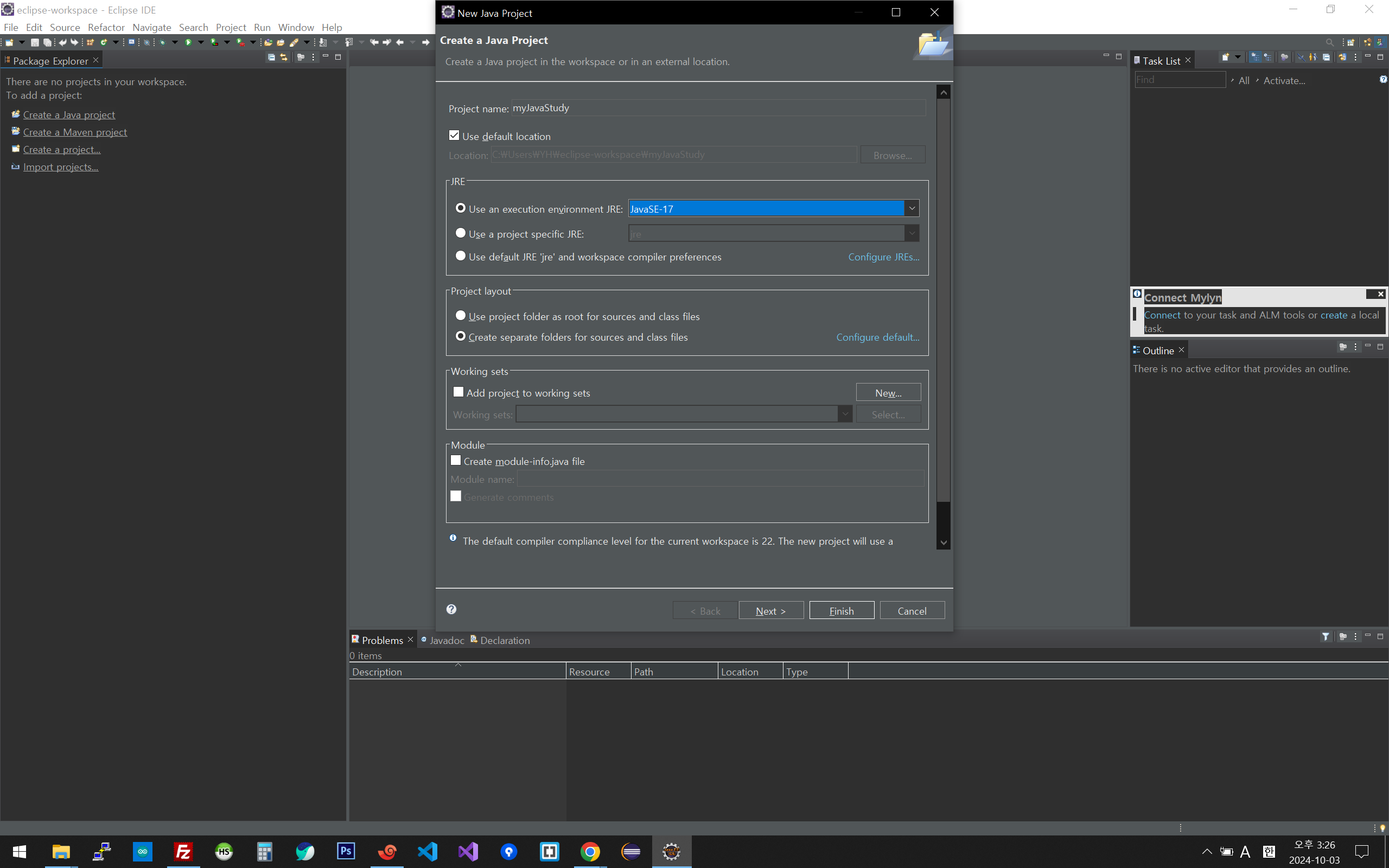
2. 프로젝트 설정
- Project name 입력
- JRE 17 선택

3. 패키지 생성 생략
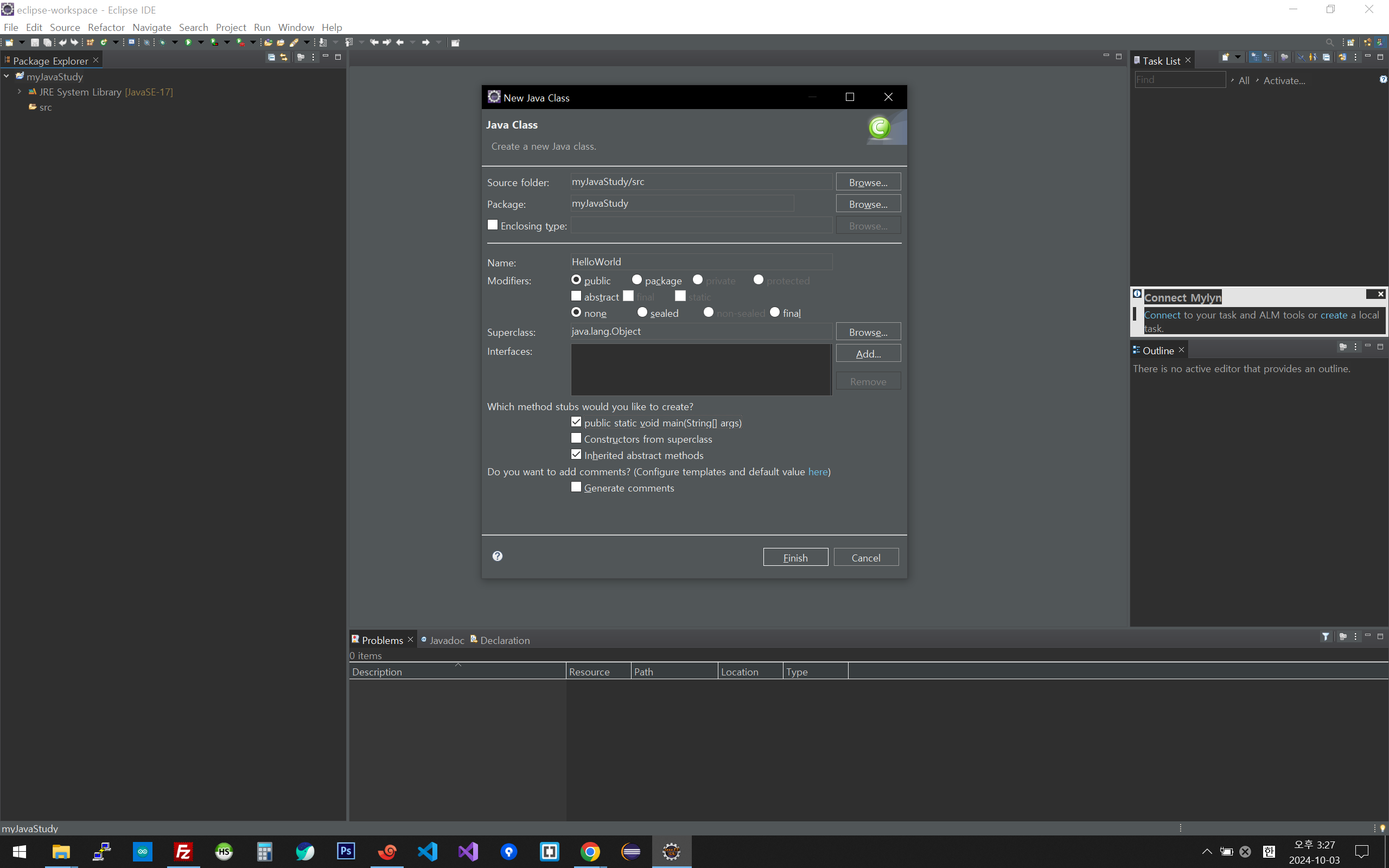
4. 클래스 파일 생성
- 프로젝트 우클릭 - New - Class

5. 클래스 파일명 입력
- method stub에서 main 메소드 체크

6. Hello World 클래스 생성 완료

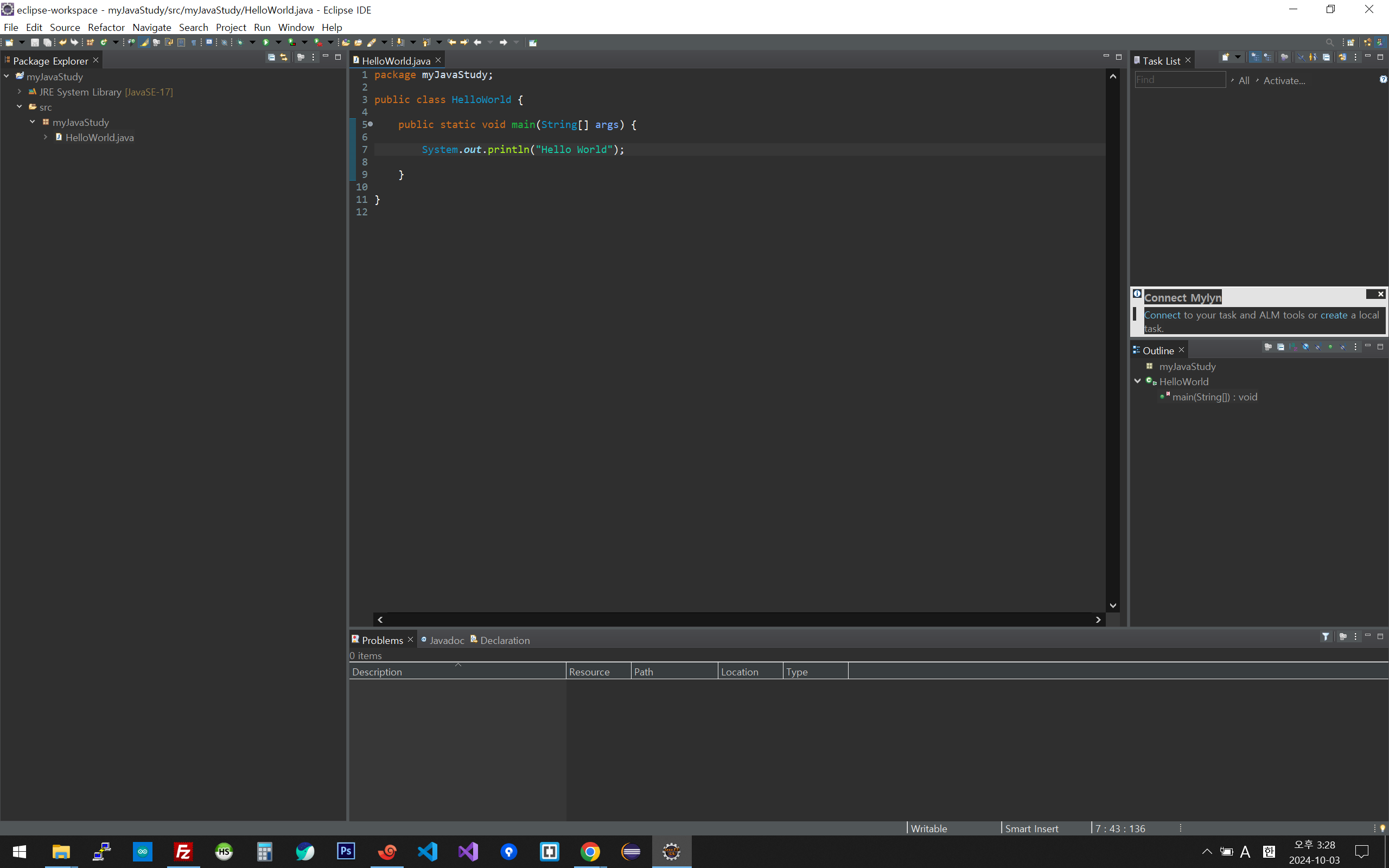
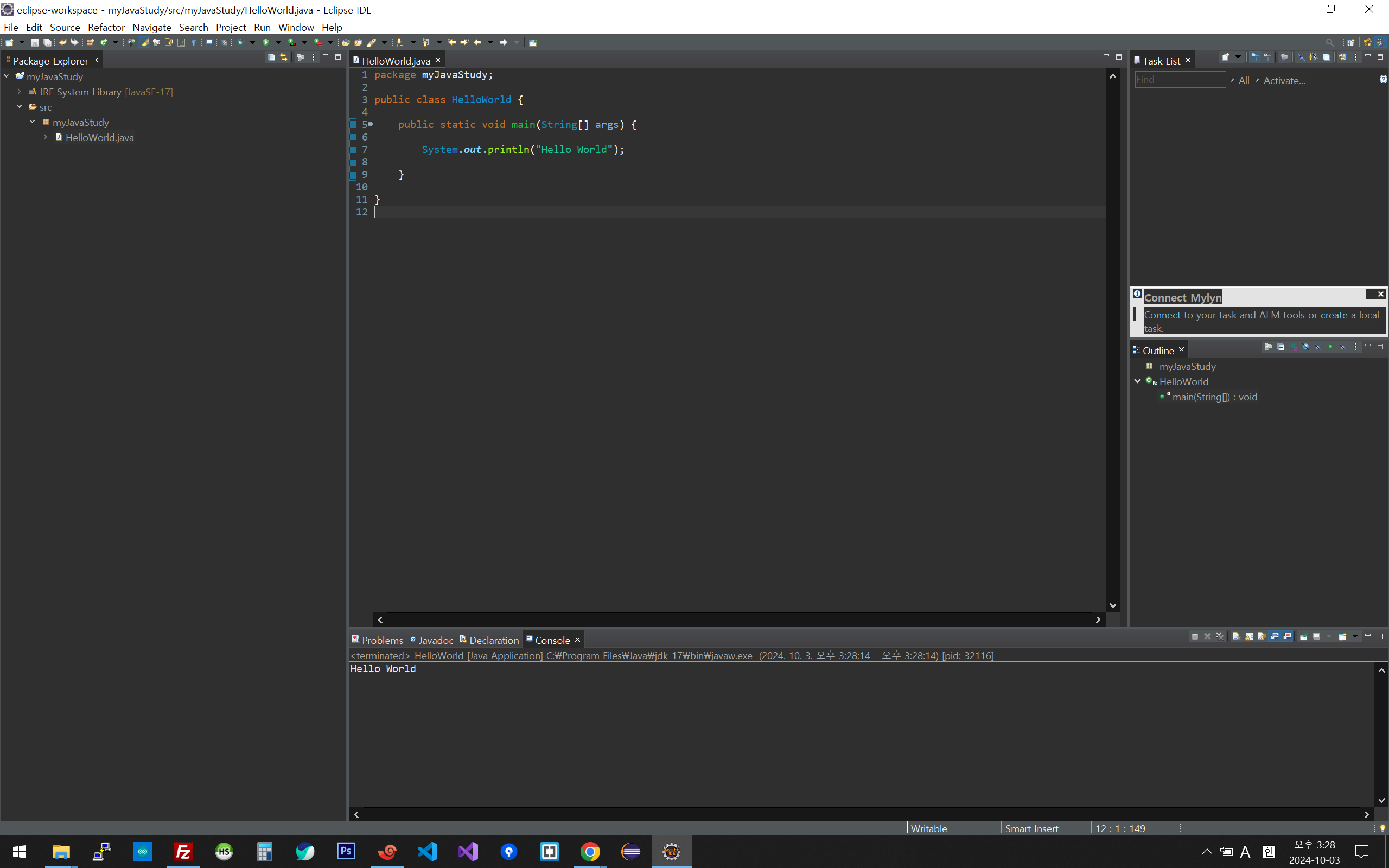
7. Hello World 출력

8. F11로 실행


반응형
'JAVA' 카테고리의 다른 글
| [JAVA][05] 변수값 바꾸기1 (0) | 2024.10.09 |
|---|---|
| [JAVA][04] 변수(Variable)란? (1) | 2024.10.03 |
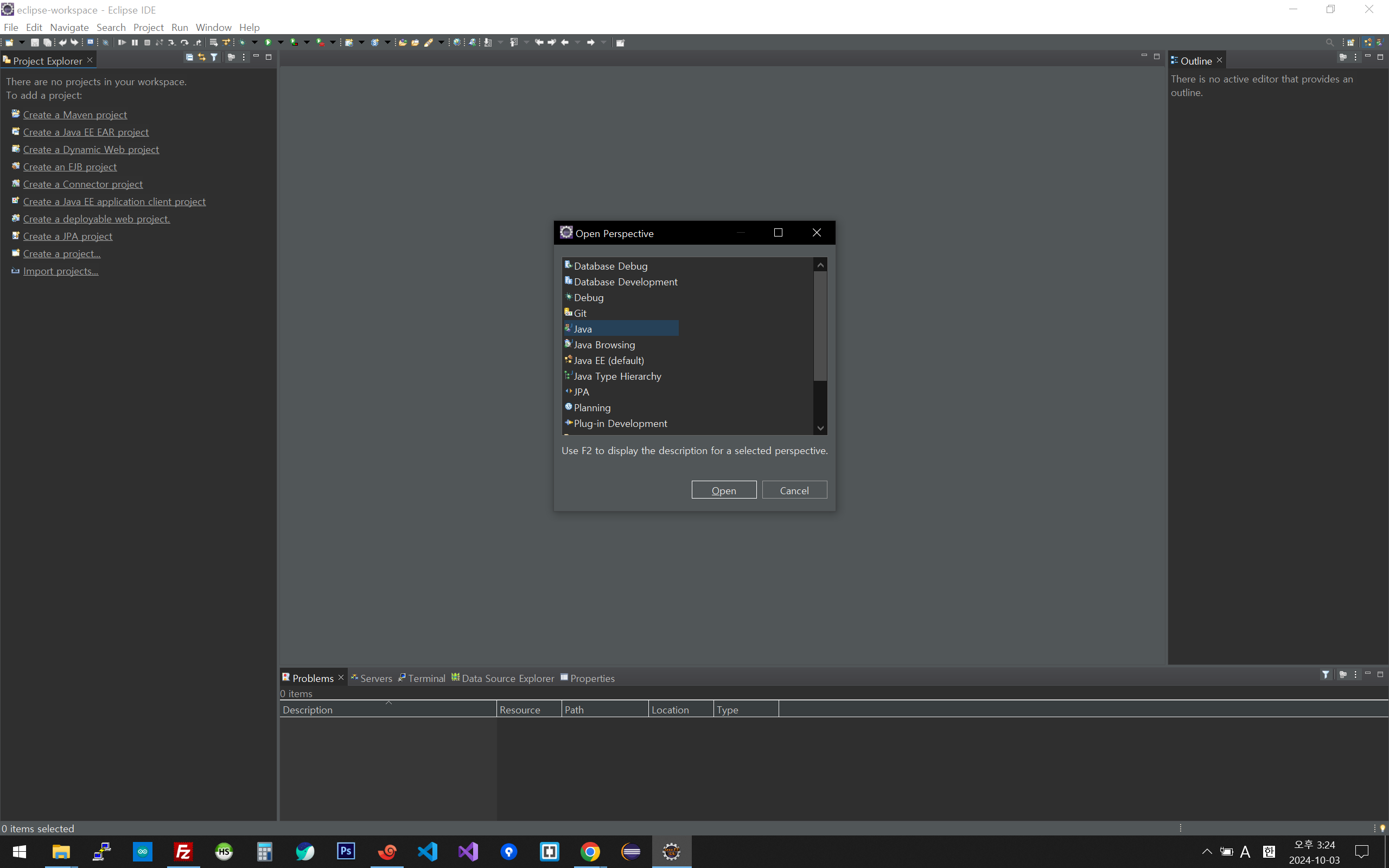
| [JAVA][02] 이클립스 Perspective 설정 (0) | 2024.10.03 |
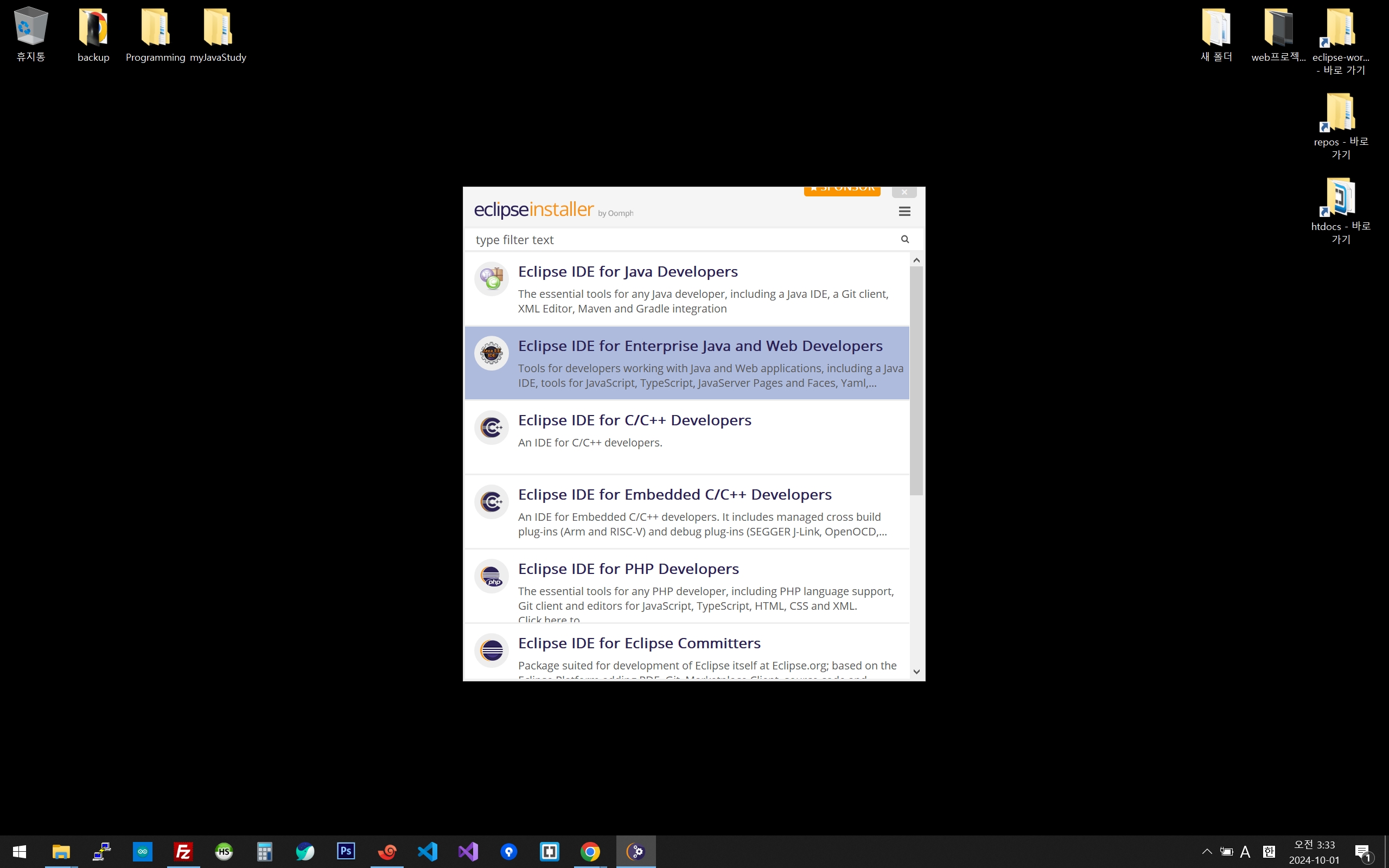
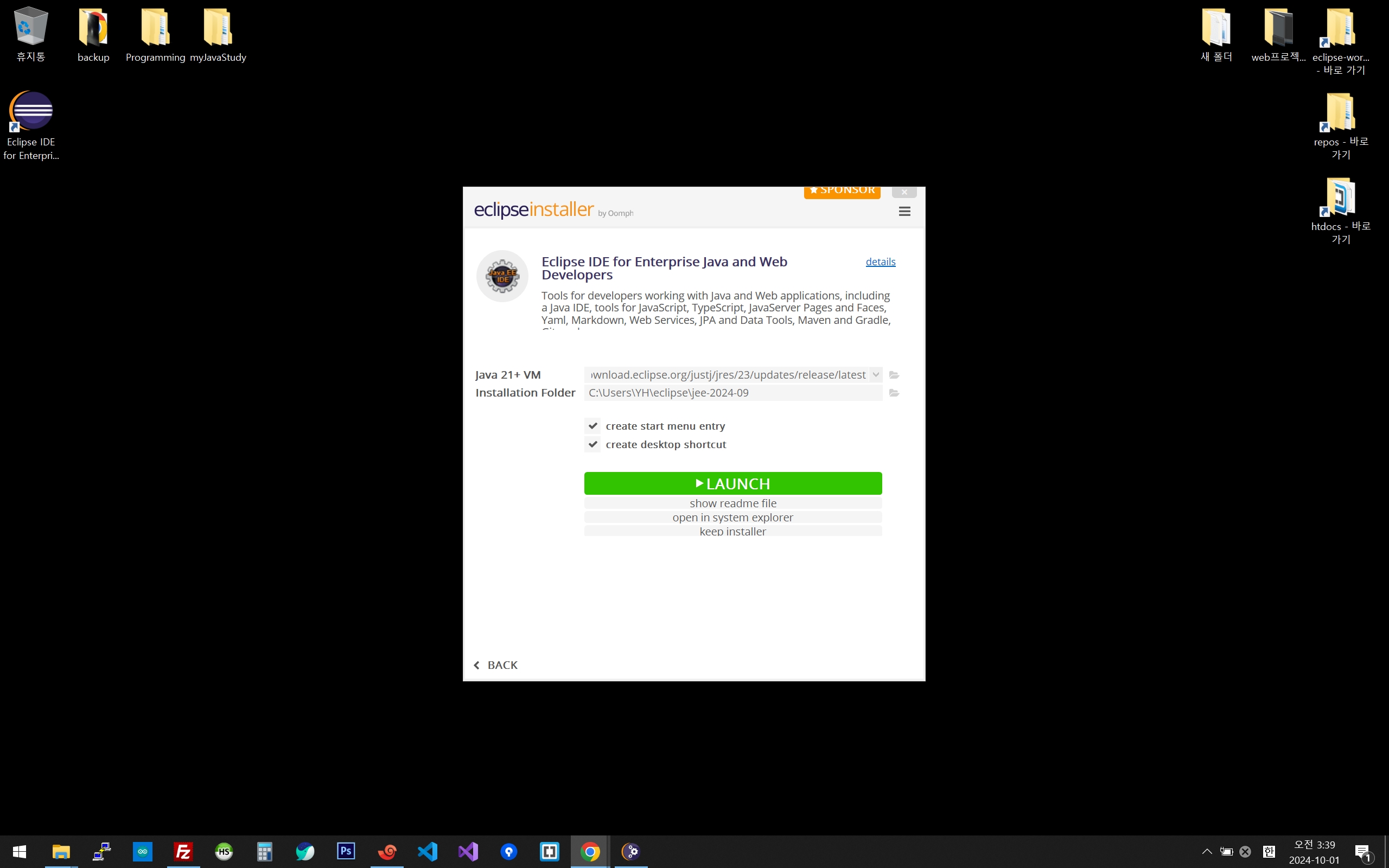
| [JAVA][02] 이클립스 설치 (1) | 2024.10.01 |
| [JAVA][01] JDK 설치 및 환경변수 설정 (1) | 2024.10.01 |